250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- BIND
- 모던
- 자바스크립트
- null
- Interface
- 함수
- redux
- Number
- 리액트
- 모던 자바스크립트
- 스코프
- function
- 타입스크립트
- 컴포넌트
- let
- var
- js
- CSS
- const
- typescript
- 투두리스트
- this
- 객체
- todolist
- ES6
- react
- 라우터
- VUE
- 뷰
- 데이터 타입
Archives
- Today
- Total
홍준혁
MacOS 창 만들기 본문
728x90

이렇게 창을 구현했다.
리액트에서 재사용 가능한 컴포넌트로 만들었으며,

나중에 포트폴리오 사이트를 만들 때에 이 컴포넌트를 재활용할 것이다.
JSX는 간단하게

이렇게 작성했으며 props로 children을 받아 article에 children을 display 하는 것이다.
.macWindow {
border: 3px solid #f1f1f1;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.macWindow header {
background: #f1f1f1;
display: flex;
justify-content: space-between;
padding: 4px;
}
.macWindow header .dot {
margin-top: 4px;
height: 12px;
width: 12px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
margin-right: 4px;
}
.macWindow header .red {
background-color: #ed594a;
}
.macWindow header .yellow {
background: #fdd800;
}
.macWindow header .green {
background: #5ac05a;
}
.content {
padding: 0.5rem;
display: inline-block;
word-break: break-word;
}
이런 식으로 작성을 했는데, 실제로 포트폴리오 웹사이트를 만들 때에는 scss라는 기술 스택을 사용할 것이다.
그렇게 되면 css코드가 깔끔하게 바뀌는데, 지금 저 코드는 너무 난잡한 느낌이 있다.
content의 word-break는 content의 끝부분에 닿을 시에, 자동으로 개행을 해주는 기능이다!
children속성에는 text뿐만 아니라 다양한 것들도 넣을 수 있는데,
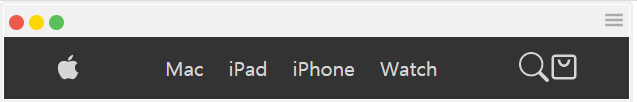
저번 강의 때 만들었던 apple웹사이트 navBar를 저 macWindow에 넣어보겠다.
으.. 응ㅇ?

뭔가 이상하다...
30분 동안 원인을 찾았는데... 이게 시멘틱 태그가 겹쳐서 스타일시트가 충돌이 일어난 것이다...
진짜 이런 경우는 처음인데 너무 당황했다.
그래서 임시방편으로 시멘틱 태그들을 div로 바꿔주었다.
그 결과,

드디어 해결했다!
그럼 이만 쁑
728x90
'CSS' 카테고리의 다른 글
| 유튜브 클론코딩 후기 (0) | 2021.01.31 |
|---|---|
| 반응형 웹페이지란? (with 간단한 반응형 애플사이트 navBar만들기!) (2) | 2021.01.29 |
| 랜더링 애니메이션 구현하기 (0) | 2021.01.29 |
| Parallax만들기 (0) | 2021.01.28 |
| CSS 버튼 디자인 해보기 (0) | 2021.01.28 |
Comments




