250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- react
- function
- 데이터 타입
- VUE
- 함수
- 타입스크립트
- var
- 모던
- 투두리스트
- let
- 라우터
- Interface
- 컴포넌트
- todolist
- 객체
- 리액트
- js
- 뷰
- const
- null
- Number
- CSS
- 스코프
- ES6
- BIND
- redux
- 모던 자바스크립트
- 자바스크립트
- this
- typescript
Archives
- Today
- Total
홍준혁
Maeily-로그인 기능 구현해보기(1) 본문
728x90
학교 동아리인 바인드에서 팀 프로젝트를 진행하기로 했다.
일정관리 프로그램인데 프로젝트에서 로그인 기능을 구현하는 게 가장 먼저 해야겠다는 생각이 들어서
로그인 기능을 한번 구현해 보려고 한다.
먼저 간단한 로그인 코드 HTML만 구현해 보면..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maeily</title>
<link rel="stylesheet" href="./login.css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div class="login_wrap">
<form action="">
<div class="div-input">
아이디:
<br />
<input
type="id"
class="login_wrap-input"
placeholder="아이디를 입력해주세요"
/>
<br />
</div>
<!--ID-->
<div class="div-input">
비밀번호:
<br />
<input
type="password"
class="login_wrap-input"
placeholder="비밀번호를 입력해주세요"
/>
</div>
<!--PW-->
<div class="div-submit">
<input
type="submit"
class="login_wrap-input submit"
placeholder=""
/>
<br />
</div>
<!--SUBMIT-->
<div class="goto_singUp">
회원이 아니신가요?<a href="./signUp.html">회원가입</a>
</div>
</form>
</div>
</body>
</html>
이런 식으로 입력만 가능하고 제출할 수 있는 기능은 넣지 않았다.
그리고 회원가입 사이트에서 받는 회원의 정보는
이름 / 이메일(학교 이메일 계정, 아이디) / 비번 / 기수 선택
이렇게 입력을 받는다. 간단한 signUp, html 코드를 작성해 보면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./login.css" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div class="login_wrap">
<form action="">
<div class="div-input">
이름 :
<br />
<input
type="text"
class="login_wrap-input"
name="name"
placeholder="이름을 입력해주세요"
/><!--이름-->
<br />
</div>
<div class="div-input">
이메일:
<br />
<input
type="email"
class="login_wrap-input"
name="email"
placeholder="이메일을 입력해주세요"
/><!--아이디(이메일)-->
<br />
</div>
<div class="div-input">
비밀번호:
<br />
<input
type="password"
class="login_wrap-input"
name="password"
placeholder="비밀번호를 입력해주세요"
/><!--비밀번호-->
<br />
</div>
<div class="div-input">
기수:
<br />
<select name="grade" id="grade" class="login_wrap-input">
<option value="1">1기</option>
<option value="2">2기</option>
<option value="3">3기</option>
<option value="4">4기</option>
<option value="5">5기</option>
</select>
</div>
<div class="div-submit">
<input type="submit" class="login_wrap-input submit" />
</div>
</form>
</div>
</body>
</html>
이런 식으로 설계를 했다. ※아직 초기 설계이고 나중에 변할 수 있습니다.
일단 css로 간단한 디자인을 해봤다.


아직 부족한 면이있지만 일단 만들어보았다.
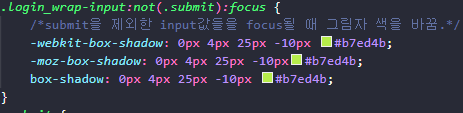
input에 focus가 되었을 때 box-shadow색이 바뀌도록 구현했다.

간단하게 css코드로 구현이 가능하다.

이렇게 HTML과 CSS로 틀만 잡아놓고 나중에는 기능을 구현하고 서버랑 연동해서 진짜 로그인이 가능하게 할 것이다
개봉박두~~
728x90
'팀프로젝트 > B1ND_Maeily' 카테고리의 다른 글
| Maeily-메인화면 기능추가 및 꾸미기(1) (0) | 2020.09.16 |
|---|---|
| Maeily-메인화면 구현 및 이동 (0) | 2020.09.16 |
| Maeily-로그인 기능 구현해보기(2) (0) | 2020.09.15 |
Comments



