250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Interface
- function
- null
- 타입스크립트
- 스코프
- 모던 자바스크립트
- react
- 함수
- typescript
- let
- var
- 뷰
- this
- redux
- 객체
- 데이터 타입
- ES6
- todolist
- 라우터
- 투두리스트
- Number
- const
- 자바스크립트
- 컴포넌트
- 리액트
- VUE
- 모던
- CSS
- BIND
- js
Archives
- Today
- Total
홍준혁
리액트 프로젝트 휴대폰 , 타블렛에서 확인하는 법 본문
728x90
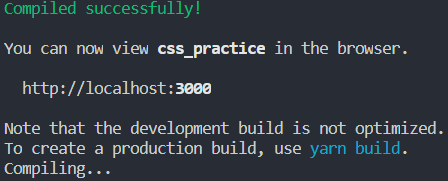
이번에는 리액트를 빌드하면

이런 화면이 뜨게 되는데 다른 플랫폼에서 웹사이트를 접속하는 법을 알려주도록 하겠다.
하지만 조건이 있는데, 접속하는 플렛폼은 반드시 같은 네트워크에 있어야 한다.
윈도 기준으로 설명하겠다!
윈도우키 + R을 눌러서 실행창에 cmd라고 검색한다

그러면 우리가 잘 아는 시꺼먼 창이 나올 텐데,
거기서,

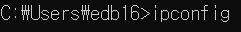
ipconfig라고 치자. 그러면 우리가 해킹하는 거 마냥 촤르르 뭐가 많이 나올 텐데,
무선 LAN 어댑터 Wi-Fi:
이 부분에 IPv4 주소라는 곳이 있을 것이다.

그 부분이 옆에 XXX.XXX.X... 이런 형식의 ip주소가 있을 텐데,
이제 이걸 알아냈으면 다 왔다.
우리가 접속할 플랫폼에 주소창에다가
http://아까 얻어낸 IP주소:포트번호
이렇게 검색을 해보면 우리가 실행하고 있는 리액트 앱을 모바일 , 태블릿에서도 확인할 수 있다!
여기서 포트번호는 리액트 빌드에 성공했을 때 뜨는

저 뒤에 숫자를 뜻한다!
만약 안되거나 모르는 부분이 있으면 댓댓!
나도 그냥 심심해서 해보다가 돼서 이렇게 블로그에 쓴다.
728x90
'React.js' 카테고리의 다른 글
| React-Query로 무한스크롤 구현하기 (0) | 2022.06.15 |
|---|---|
| 토큰 기반 인증, 효율적으로 관리하는 법 (1) | 2022.05.25 |
| 새로나온 React 18 빠르게 살펴보기. (0) | 2022.01.24 |
| 리액트 X 타입스크립트 사용해보기. (0) | 2021.01.22 |
| React-TypeScript (UseReducer 톺아보기) (0) | 2020.11.23 |
Comments




