WebComponent, 써야할까?
최근에는 많은 자바스크립트 프레임워크들이 나오면서 (React, Vue, Angluar 등...) 쉽고 간편하게 프론트엔드 개발이 가능해졌다.
그렇다면 웹 컴포넌트라는 기술은 왜 나온것이며, 기존의 있던 웹 프레임워크들을 대체할 수 있을까? 한번 알아보도록 하자.

웹 컴포넌트는 아직 널리 사용되는 기술은 아니다. 하지만 앞으로의 프론트엔드 개발에 있어서 중요한 역할을 하게 된다는 사실은 변하지 않는다.
먼저 웹 컴포넌트가 무엇인지부터 알아보도록 하자.
웹 컴포넌트란, 모든 주요 브라우저에서 지원하는 웹 표준 기반의 재사용 가능한 클라이언트 사이드 컴포넌트이다. 코드에서 원하는 부분을 캡슐화하는 방법을 제공하고, 모든 웹 앱과 페이지에서 재사용이 가능하다.
웹 컴포넌트의 장점은 어디에서나 사용할 수 있다는 것이다. 어떤 프레임워크를 사용하는지는 상관없이 쓸 수 있다.
웹 컴포넌트, 어디에서 사용해야 하는가.
최근 가장 핫한 프레임워크인 리액트는 재사용 가능한 UI컴포넌트를 쉽게 만들 수 있다.
하지만 이 리액트라는 수단은 언제나 퇴보된 기술로 변할수 있다는 사실을 명시해야 한다. 더 좋은 방안이 나오게 된다면, 더 이상 리액트라는 프레임워크는 널리 사용되지 않는 기술이 될 것이다. 그렇다면 기존에 제작하던 리액트라는 기술을 새 기술로 마이그레이션을 하는 작업을 해야 할 텐데, 이에 있어서는 많은 비용이 들게 된다. 또한 점점 리액트를 사용하는 사람들이 없어져, 결국 리액트를 개발하는 사람은 보기 힘든 상황이 될 수도 있다.
어떤 경우에는 이 마이그레이션하는 비용이 너무 부담되는 경우가 있는데, 그럴 경우에는 기존에 쓰던 기술을 계속 사용하게 되는 상황을 의미한다. 이를 Vendor Lock-in이라고 한다.
자, 그렇다면 이 벤더 락인의 피해를 줄이기 위해서 어떤 방법을 사용할 수 있을까?
답은 간단하다. 웹 표준을 사용하면 된다.
표준 기술을 사용하면 변화에 유연하게 대처할 수 있게 된다. 바로 웹 컴포넌트를 사용하는 것이다.
웹 컴포넌트는 재사용 가능한 요소에 대해서 강력한 캡슐화를 제공하지만, 리액트는 DOM과 데이터(state)를 동기화하기 위해서 선언적 라이브러리를 제공한다.
선언형 프로그래밍 - 위키백과, 우리 모두의 백과사전
선언형 프로그래밍(宣言型 프로그래밍, 영어: declarative programming)은 두 가지 뜻으로 통용되고 있다. 한 정의에 따르면, 프로그램이 어떤 방법으로 해야 하는지를 나타내기보다 무엇과 같은지를
ko.wikipedia.org
이 두가지의 기술은 상호 보완적인 관계이다.
컴포넌트를 공유해야 하는 서로 다른 기술 스택의 여러 프로젝트를 진행하려면 웹 컴포넌트가 적합한 기술이라고 볼 수 있다.
웹 컴포넌트를 도입함으로써 얻을 수 있는 장점
앞서 말한 벤더 락인의 손해를 벗어날 수 있다.
또한, 최근에 웹 컴포넌트를 많이 사용하는 추세로 가고 있다.

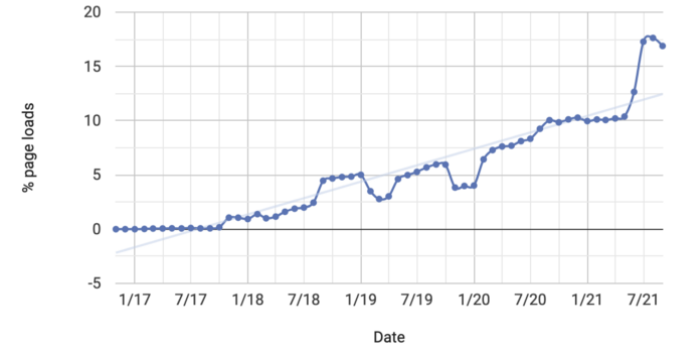
크롬 브라우저에서 동작하는 웹사이트의 15퍼센트 이상이 Custom Element를 사용하는 것으로 나타나 있다.
반면, 리액트는 전체 웹사이트의 2.3퍼센트 정도가 사용되고 있다.
또한 프레임워크는 웹 컴포넌트를 지원한다.
이게 가능한 이유는 웹 컴포넌트는 웹 표준이기 때문이다. 모든 프레임워크는 웹 표준을 따르려고 노력하고 있다.
그리고 웹 컴포넌트는 친숙하다.
- 커스텀 엘리먼트
- 쉐도우 돔
- HTML 템플릿
의 기술만 익숙하게 익힌다면, 쉽게 사용할 수 있다.
네트워크 효과
Material Design을 보면, 리액트용, 앵귤러용, 뷰용 Material UI 프레임워크들이 있다.
하지만 이를 각 프레임워크마다 구현한다는 것은 좀 불필요해 보인다.
이를 통합된 웹이 존재해서 모두가 웹 컴포넌트를 공유한다면 이를 해결할 수 있게 된다.
몇몇 웹 컴포넌트 라이브러리를 보면,
- Material Web Components: 구글의 머티리얼 디자인 원칙을 준수하는 웹 컴포넌트 모음입니다.
- Polymer Element: 구글의 폴리머 라이브러리를 사용하면 표준 HTML 요소처럼 작동하는 캡슐화되고 재사용 가능한 웹 컴포넌트를 만들 수 있습니다.
- Vaadin Web Components: Vaadin 컴포넌트는 진화하는 고품질 사용자 인터페이스를 위한 웹 컴포넌트 모음입니다.
- OpenUI5: SAP서 만들었으며 경량 프레임워크에서 동작하는 풍부한 기업용 재사용 가능 UI 요소 모음입니다.
웹 컴포넌트 라이브러리는 아직 미숙한 부분이 많다. 하지만 앞으로의 방향성을 본다면 더욱 성장할 수 있는 기술이 될 것이다.