Redux - todolist간단 예제

리덕스에서는 절대로 배열을 직접 바꿔서는 안 된다.
이는 리덕스에서 가장 중요한 개념 중 하나이다.
그럼 배열 수정을 어떻게 하느냐?
기존의 배열을 복사를 한 뒤, 새로운 값을 넣어 기존의 배열을 본떠 만든 새로운 형태의 배열을 리턴해주어야 한다.
기존의 배열을 복사하는 문법인 (...)을 사용해서 코드를 작성해보았다.
import { createStore } from "redux";
const input = document.querySelector("input");
const submit = document.querySelector("button");
const ADD = "ADD";
const REMOVE = "REMOVE";
const todoReducer = (state = [], action) => {
switch (action.type) {
case ADD:
return [...state, { text: action.text, id: Date.now() }];
case REMOVE:
default:
return state;
}
};
const todoStore = createStore(todoReducer);
todoStore.subscribe(() => console.log(todoStore.getState()));
const onSubmit = (e) => {
e.preventDefault();
const todo = input.value;
todoStore.dispatch({ type: ADD, text: todo });
input.value = "";
};
submit.addEventListener("click", onSubmit);
일단 배열에 객체를 추가하는 기능만 구현했다.
각 객체의 id값은 현재 시간을 줬으며, onSubmit을 했을 때 dispatch를 통해 액션을 발생시키고
store에 값을 업데이트해주었다.
이제 배열을 얻었으니 화면상에서 랜더링 하는 과정을 해볼 것이다.
import { useLayoutEffect } from "react";
import { createStore } from "redux";
const input = document.querySelector("input");
const submit = document.querySelector("button");
const ul = document.querySelector("ul");
const ADD = "ADD";
const REMOVE = "REMOVE";
const todoReducer = (state = [], action) => {
switch (action.type) {
case ADD:
return [...state, { text: action.text, id: Date.now() }];
case REMOVE:
default:
return state;
}
};
const todoStore = createStore(todoReducer);
todoStore.subscribe(() => console.log(todoStore.getState()));
const paintTodo = () => {
const todos = todoStore.getState();
ul.innerHTML = "";
todos.forEach((todo) => {
const li = document.createElement("li");
li.id = todo.id;
li.innerText = todo.text;
ul.appendChild(li);
});
};
todoStore.subscribe(paintTodo);
const addTodo = (text) => {
todoStore.dispatch({ type: ADD, text });
};
const onSubmit = (e) => {
e.preventDefault();
const todo = input.value;
addTodo(todo);
input.value = "";
};
submit.addEventListener("click", onSubmit);
전에 코드에서 조금 수정해보았다.
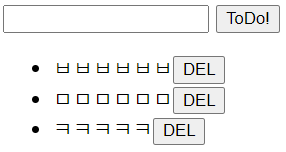
이제 화면 랜더링을 보면 잘 작동하는 모습을 볼 수 있다.

이제 남은 건 삭제를 하는 것이다.
여기서 조건에 따라 배열의 내용을 걸러주는 아주 좋은 자바스크립트 내장 함수가 있는데...
그것이 바로 filter함수이다.
filter함수는 array.filter(obj => 조건)의 형식을 가지는데
여기서 조건이 false라면 해당 obj를 제외한 배열을 새로 만들어주는 함수이다.
여기서 깊게 봐야 할 것은 새로 만들어준다는 것이다.
리덕스에서는 절대로 값을 직접 변경해서는 안된다고 했었는데 filter를 사용하면 새로운 배열을 만들어주니까
우리가 찾는 함수이다!
그럼 이제 고민해야 할 것은 filter의 조건인데... button의 parentNode의 id값이랑 다르다면 true를 반환하게 하겠다.

이렇게 하면 된다...!
이제 실행되는 것을 보면


이제 기본적인 투두 리스트 기능을 리덕스를 통해서 구현을 했다.