개인 프로젝트/HLOG
HLOG만들기(3)-express
홍준혁 [Hong-JunHyeok]
2021. 1. 11. 06:14
728x90
서버를 처음 개발해보는 거라 많이 헷갈린다.ㅠㅠ 지금부터의 내용은 확실한 정보가 아니니 흘려들었으면 좋겠다.
아까 설치한 expreess를 사용해서 hello world를 작성해보자.
임의로 루트폴더에 express.js라는 파일을 만들어서 아래와 같이 작성하고
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => res.send('Hello World!')); // '/'경로에서 hello world! 출력
app.get('/page', (req, res) => res.send('page')); // '/page'경로에서 page 출력
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
이렇게 해서 node express.js명령어로 실행해보면 터미널에서

이런 식으로 로그가 찍히고 서버가 돌아가는 모습을 볼 수 있다.
app.get이라는 것은 라우팅을 뜻하는 것이다.
그래서 http://localhost:3000에 접속을 해보면 각 주소마다 다른 결과가 뜨는 모습을 볼 수 있다.
- http://localhost:3000 => Hello World!
- http://localhost:3000/page -> page
이렇게 해서 express 몸풀기(?)를 해보았고 이제 본격적으로 개발을 해보자.
CRA를 이용해서 프로젝트를 만들자.
이제 만들어준 APP에 server를 만들어서 확인을 해보자.

여차여차해서 로그인이랑 회원가입 기능을 만들었다.
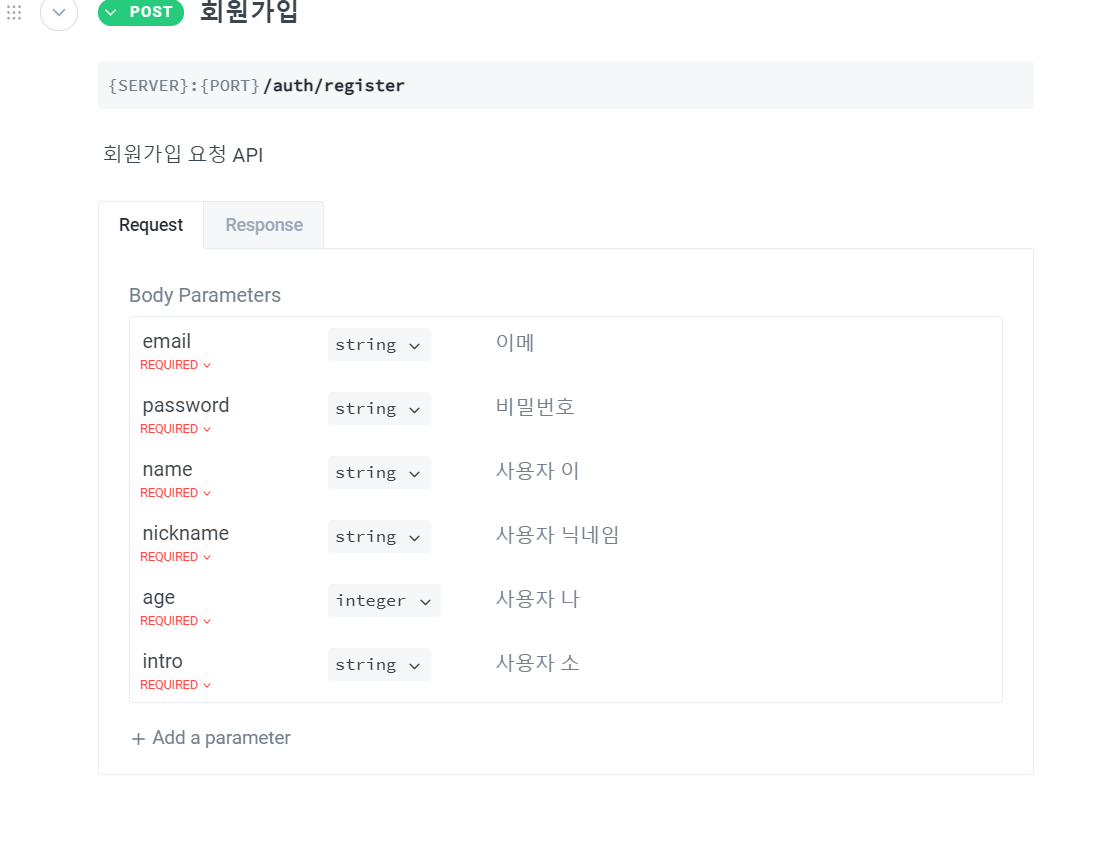
만든 API들은 gitbook에 잘 정리하고 있다.


이제 대충 감을 잡았으니 서버 API를 다 개발하면 그때 찾아오겠다! 다음 포스트는 드디어 프런트엔드를 할 것 같다.
728x90